


平面设计的版式结构千变万化,并没有固定形态,它可以伸缩变化成任何所需的东西,并没有固定准则,也不严格遵循某种既定体系,但优秀的版式设计可以给设计师带来无限灵感,如果你用的好的话,做起设计来也会觉的得心应手。包图网整理了一些站内有趣的排版案例,希望它能给大家带来启发。


上下分割型:画面分割为上下两部分
一部分为图片
另一部分则为文字
图片感性而有活力
文字则理性而静止
左右分割型:画面分割为左右两部分
形成视觉心理的强弱对比
再将分割线虚化处理
或用文字左右重复穿插
使图文变得更加自然协调。
画面主题要明确
对比性要强
层次要分明
不但要注意画面整体统一
也要注意色彩上的搭配




将画面中的主体
或者多幅图像(元素)
作倾斜效果的处理
使画面整体富有强烈的动感
和视觉冲击力
直接夺人眼球
图片死板或者单一时
可尝试该版式
注意对角线构图的利用




在圆形、矩形、三角形等
基本图形中
正三角形(金字塔形)
最具安全、稳定感
三角构图要稳定视觉的中心
分布不可太散




常见的骨骼型有
通栏、双栏、三栏和四栏等
一般以竖向分栏为多
图片和文字的编排上
严格按骨骼比例进行配置
给人严谨、和谐、理性的感觉
骨骼经过相互混合后的版式
既理性、条理,又活泼而具有弹性
若图片少,文字多
建议用该版式
网页设计大部分用的就是骨骼型
可以借鉴




对称型一般以左右对称居多
给人稳定、整齐、有秩序的感受
对称分“绝对对称”和“相对对称”
一般多采用“相对对称”的手法
以避免画面过于严谨、呆板
对称设计可以搭配清新
多彩的元素
避免画面较平
主题不突出




无规律的
随意的编排构成
有活泼、轻快的感觉
该版式注意画面的整体布局平衡




图像以特写的样式充满画面
主要以视觉冲击为诉求点
也可将部分文字压于主题元素
上下、左右或中部
这样视觉上更直观而强烈
给人大方、舒展的感觉
商业广告常用的形式
该版式适合文字少的作品
建议不要放大批量文字




将图形作水平或垂直方向的排列
文字配置在上下或左右
水平排列的版面
给人稳定、安静、平和与含蓄之感
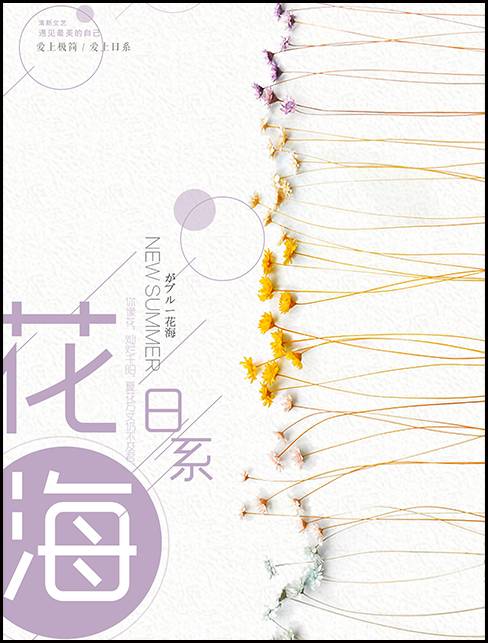
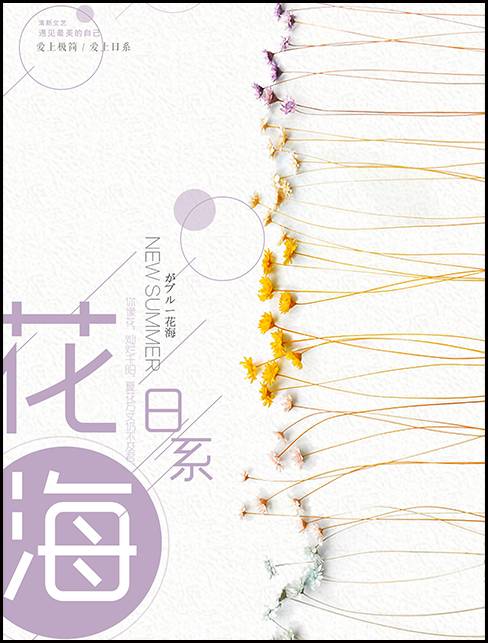
垂直排列的版面
给人强烈的动感
信息放在中轴时要把握留白
切勿使画面拥挤
容易造成主题不明确




在版面四周
以及连接四周的对角线上
编排图形、辅助元素
给人版式严谨、规整的感觉
严谨规范的版式注意画面松散




图片或文字在版面结构上
以曲线的方式排列或者分割
产生动感的韵律与节奏
要把握好设计的中心
不要偏离而画面散乱




让版式产生视觉焦点
使主题更加突出
中心——直接以独立而轮廓分明的形象占据版面中心
向心——视觉元素向版面中心聚拢的运动
离心——犹如石子投入水中
产生一圈一圈向外扩散的弧线运动
设计时考虑位置摆放
不要让画面散掉而脱离重心




将相同或不同的图形(元素)
作大小相同
而位置不同的重复排列
并置构成的版面
有比较、解说的意味
给予原本复杂喧闹的版面
以秩序、安静、调和与节奏感
注意画面的整体性、连贯性、协调性



版式设计是设计师作品设计的源泉
是好作品的必备因素之一
好的版式设计是作品的整体效果的灵魂
以上是包图网一些对应作品案例
希望能给大家带来灵感!